Now i'm updating my personal website on this blog.It's been a long time since i updated my blog.So now it's time to get serious!
The 5 buttons for my site are :-
- Home
- Biography
- Blog
- Interest
- Contact
 |
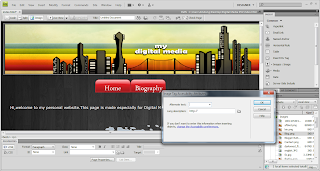
| I choose 5 red buttons and put texts on them . |
First open Adobe Dreamweaver CS4 and under Create New, click on HTML.Then Click on Site and then New Site. I changed the Site Name and change the Local Site Folder where my index is located.
 |
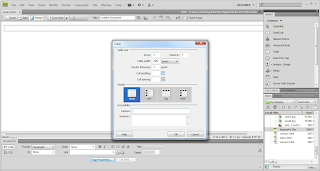
| Click Table and choose Rows:1 and Columns:1 |
 |
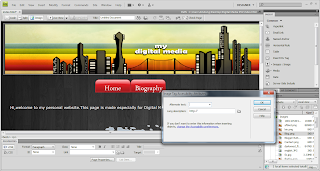
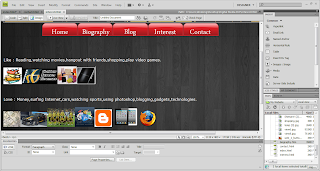
| I choose black wood background because it's comfortable to look at and its not messy .The banner is randomly chosen,i hope you'll like it xD |
 |
| This is how my biography looks like .I linked it to Word.html.So it is why it has plain white background :) |
 |
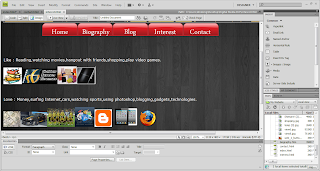
| My Interest. |
 |
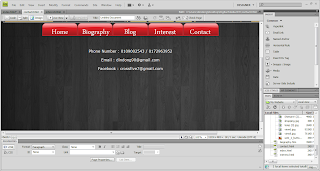
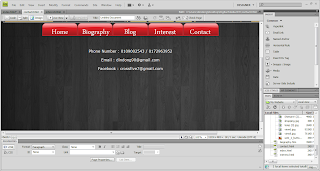
| And lastly,my contact. |
So that's all for assignment 2 project . I will update my blog for the next project .Coming soon.....




















0 comments:
Post a Comment